As a blogger, I am always looking for ways to make my content stand out. One of the best ways to do that is by creating eye-catching blog post thumbnails.
Usually, I use Canva to create thumbnails for my blog posts, though sometimes I used to rely on unDraw.
For those who don’t know about unDraw,
It is an open-source platform for a wide range of illustrations. Since it is open-source, you can download any illustration for free without attribution.
unDraw also lets you download illustrations in multiple formats, which include png and svg. The cool thing about this platform is that you can choose any color for the illustrations that you want to download.
However, this time, I have already been inundated with information about the advancement of artificial intelligence, particularly generative AI.
So, I have not been involved in blogging activities for a few weeks. Instead, I became completely immersed in the usage of Midjourney, a sophisticated generative AI.
You must have known about it. In case you don’t:
Midjourney is one of the most popular generative AI’s that turns art from descriptions written in human language. Literally, the input descriptions are called “prompts”.
Midjourney offers 25 free trials to every user.
Interested in writing well-crafted prompts? Check out our article: How to Write Ultimate Midjourney Prompts: Prompt Engineering Made Easy.
As a result of indulging in Midjourney, I realized that it has numerous use cases, such as architecture design, anime design, interior design, photorealistic portraits, videogame design, and more.
While exploring its numerous use cases, I thought of using Midjourney for creating blog post thumbnails. This is how the idea was born.
In this article, I have explained the whole evolution of my prompts from the very start. In case you are in a hurry, feel free to jump straight to prompt #5 or TL; DR.
Table of Contents
How I Created Blog Thumbnails in Midjourney
As soon as I decided to create I knew I have to infuse the style of famous illustration artist Alessandro Gottardo. Because, I have explored many of his styles during the past few months.
Without wasting the time, I immediately ran this prompt in Midjourney:
Prompt #1: a blog post thumbnail of a woman HR, in the style of in Alessandro Gottardo, minimalistic –ar 3:2 –q 2 –v 5


The above two images are the outcome of prompt #1. As expected, Alessandro Gottardo style is perfect for blog thumbnails. Hence, I started to bring more details.
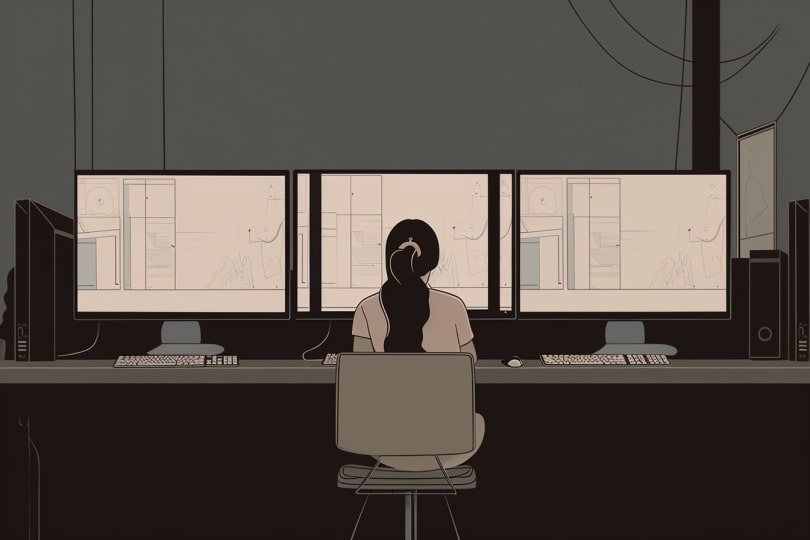
Prompt #2: a blog post thumbnail of a woman working on a computer with multiple monitors, in the style of in Alessandro Gottardo, minimalistic –ar 3:2 –q 2 –v 5


Cool, isn’t it?
To achieve an exact thumbnail look, I decided to go with white or any light background color. This would give the thumbnails a clean and modern feel.
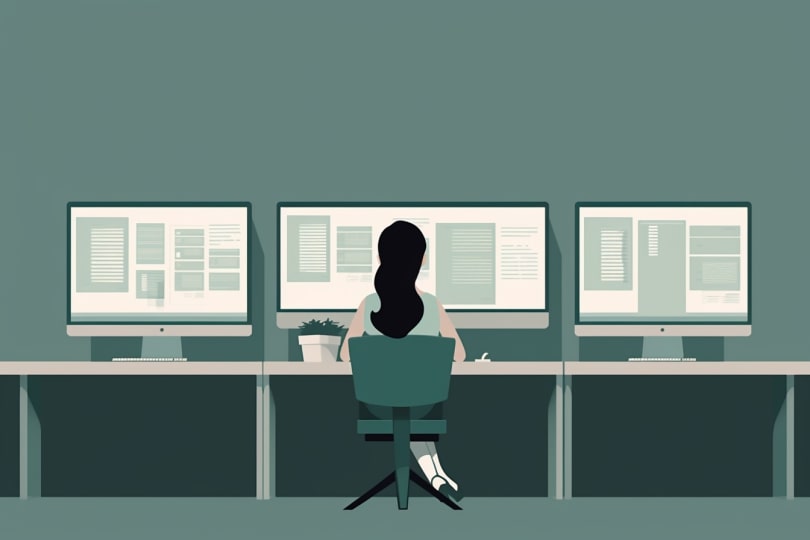
Prompt #3: a blog post thumbnail of a woman working on a computer with multiple monitors in the style of Alessandro Gottardo, a white background, minimalistic –ar 3:2 –q 2 –v 5


Clean and groovy. But, I felt like there was a lack of professional touch. Hence, I added the keyword ‘ray tracing’ to my prompt.
This keyword helps in bringing accurate reflections, refractions, shadows, and lighting effects. This technique is commonly used in video game design and gives the illustrations a professional touch.
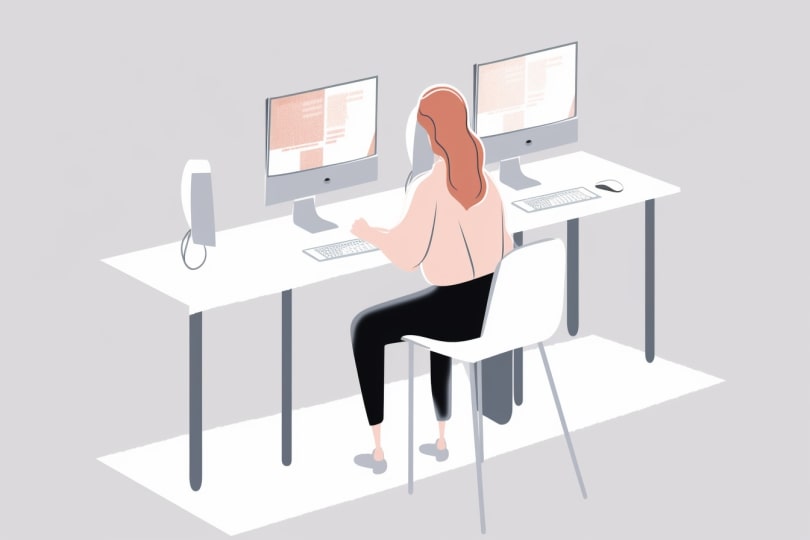
You can see the effect of ray tracing in the images below. Look at the shadow of the table and the reflection of potted plants.
Prompt #4: a blog post thumbnail of a woman working on a computer with multiple monitors in the style of Alessandro Gottardo, a white background, ray tracing, minimalistic –ar 3:2 –q 2 –v 5


But I didn’t stop there. I wanted to take things a step further and give my thumbnails a more professional look. That’s when I decided to add “unreal engine” to the prompt. Unreal engine is a game engine developed by Epic Games that allows for stunning real-time graphics.
Prompt #5: a blog post thumbnail of a woman working on a computer with multiple monitors in the style of Alessandro Gottardo, a white background, unreal engine, ray tracing, minimalistic –ar 3:2 –q 2


By using Unreal Engine, I was able to add more details to my illustrations, making them look more polished and professional.
That’s it. This is how you can create blog thumbnail illustrations using Midjourney.
The Realm of Possibilities Remains Open
If you are trying to create blog post thumbnails using Midjourney, you can also experiment with different colors to create a personalized experience. Different colors can help evoke different emotions, and it’s essential to choose colors that align with your brand’s values and messaging.
While I have experimented with creating blog post thumbnails using Midjourney, I’m still on the lookout for different illustrator names to incorporate into my Midjourney illustration prompts. Using different illustrator names can help create a diverse variety of blog thumbnails, each with its own unique style and aesthetic.
TL; DR – How to Create Blog Thumbnails using Midjourney
Day 2/50#promptoftheday
Creating blog thumbnails in #Midjourney
Prompts in ALT tab
Comment your creations below pic.twitter.com/ydTGGf8bU5
— David_Midjourney Guy (@david_ethan5) March 22, 2023
Conclusion
Creating blog post thumbnails using Midjourney can be an excellent way to elevate the quality of your blog posts.
By using white or any light background colors, adding ray tracing, and incorporating Unreal Engine in your prompts, you can create stunning visuals that are both professional and eye-catching.
Additionally, experimenting with different colors and illustrator names can help you create a personalized experience for your audience.
If you have tried anything interesting, don’t hesitate to share it here!